Cara Mendaftarkan Blog ke Bing dan Yahoo Webmaster
Sunday, January 24, 2016
0
comments
Cara Mendaftarkan Blog ke Bing Webmaster - Sama halnya seperti Google, Bing dan Yahoo juga merupakan search engine terbesar setelah Google. Perlu diketahui, beberapa tahun yang lalu Yahoo menutup layanan webmasternya dan bergabung dengan Bing Webmaster. Jadi nantinya, ketika mendaftarkan blog ke Webmaster Bing, secara otomatis juga akan terdaftar di mesin pencari yahoo.
Baca juga : Cara Mendaftarkan Blog ke Google Webmaster
Bing yang dulunya dikenal dengan Live Search dan MSN, disebut-sebut akan menjadi pesaing berat dari google, dimana penggunanya semakin hari semakin meningkat. Bukan tidak mungkin, Bisa saja Bing yang di bentuk pada tahun 2009 lalu akan menyalip kepopuleran Google jika terus membuat terobosan baru yang tidak dimiliki oleh google. Tapi saya rasa, google yang sudah mendunia ini juga tidak ingin di kalah bersaing oleh Bing dan Yahoo. Kalau bicara statistik Alexa, secara global Bing lebih populer daripada Google, tapi untuk wilayah Indonesia, Google masih menang jauh dari Bing.
1. Buka Microsoft Sign-up
2. Isi dengan lengkap data-data diri anda. Lalu klik Create Acount pada bagian bawah halaman
3. Selesai. Anda telah mempunyai alamat email baru.
4. Silahkan masukkan alamat email tersebut ke bagian footer blog DesainKode jika ingin berlangganan artikel blog ini secara gratis.
1. Buka Add URL Bing
2. Isi URL blog di kotak seperti pada gambar dibawah, lalu klik Submit. Sampai pada tahap ini, URL blog/web anda telah terdaftar di Bing dan Yahoo Search.
3. Selanjutnya akan ada 3 pilihan. Pilih saja yang pertama untuk melanjutkan mendaftarkan Sitemap Blog.
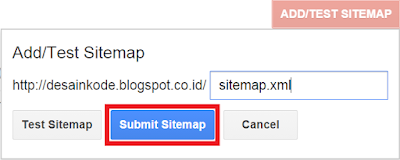
4. Isikan dengan lengkap data diri, data blog dan preferensi kontak. Tambahkan "sitemap.xml" setelah URL blog pada kotak Add a Sitemap (lihat gambar dibawah).
5. Klik Save pada bagian bawah halaman.
6. Selanjutnya akan di alihkan ke halaman verifikasi. Ada 3 pilihan cara yang disediakan. Untuk lebih mudahnya, gunakan Pilihan (option) 2.
Copy Kode HTML dari kotak seperti gambar dibawah.
7. Buka Blogger Menu Template Edit HTML
8. Paste kode HTML tadi dibawah kode <head> lalu Save Template.
Baca juga : Cara mengedit template blog dengan mudah
9. Jika sudah, kembali ke halaman verifikasi tadi lalu klik VERIFY (dibagain kiri bawah halaman)
10. Selesai
Sama halnya seperti Google, Bing juga menyadiakan banyak layanan gratis di tool webmasternya untuk mengelola dan memonitoring situs anda di search bing dan yahoo. Beberapa diantaranya adalah Submit sitemap dan Fetch as Bingbot untuk mendaftarkan artikel agar cepat terindeks oleh Bing dan Yahoo search. Karena pada saat mendaftar bing tadi, kita sudah sekalian mendaftarkan artikel lewat sitemap blog, maka cara lain yang perlu dilakukan lagi adalah lewat menu Fetch as Bingbot
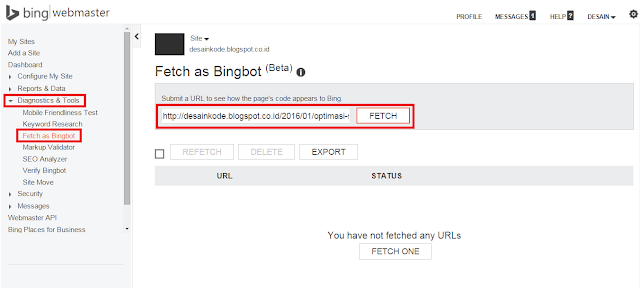
1. Buka Menu Diagnostics & Tools Fetch as Bingbot
2. Masukkan URL artikel dengan lengkap lalu klik FETCH (lihat seperti gambar dibawah)
Bisa terlihat pada gambar diatas, masih banyak menu-menu dan layanan gratis yang bisa kita gunakan. Saya tidak memaparkannya di sini, tapi anda bisa mencoba semuanya. Penting untuk diketahui, mendaftarkan blog ke bing dan yahoo belum menjamin secara langsung halaman blog atau artikel akan berada di posisi teratas SERP. Sama halnya dengan goolge, Bing dan Yahoo juga mempunyai pertimbangan dan algoritma khusus untuk mengatur posisi artikel yang dicari dengan kata kunci tertentu. Baca artikel Cara Membuat Artikel SEO , agar bisa bersaing dengan artikel lain di Bing dan Yahoo search.
Sekian artikel tentang cara mendaftarkan blog ke bing dan yahoo. Tetap ikuti perkembangan blog DesainKode. Jika ingin berlangganan artikel secara gratis, silahkan mendaftarkan alamat email anda pada bagian footer halaman ini.
Baca juga : Cara Mendaftarkan Blog ke Google Webmaster
Bing yang dulunya dikenal dengan Live Search dan MSN, disebut-sebut akan menjadi pesaing berat dari google, dimana penggunanya semakin hari semakin meningkat. Bukan tidak mungkin, Bisa saja Bing yang di bentuk pada tahun 2009 lalu akan menyalip kepopuleran Google jika terus membuat terobosan baru yang tidak dimiliki oleh google. Tapi saya rasa, google yang sudah mendunia ini juga tidak ingin di kalah bersaing oleh Bing dan Yahoo. Kalau bicara statistik Alexa, secara global Bing lebih populer daripada Google, tapi untuk wilayah Indonesia, Google masih menang jauh dari Bing.
Membuat Email dan Mendaftarkan Blog ke Bing Webmaster
Setelah mengukuti tutorial ini hingga akhir, anda juga nantinya akan memiliki email baru dari microsoft, karena memiliki akun atau email microsoft memang syarat untuk mendaftarkan blog ke Bing Webmaster. Tenang saja, semuanya layanan tersebut bisa kita miliki secara gratis.Membuat Akun Microsoft
Kalau google mempunyai gmail.com, microsoft punya outlock.com dan hotmail.com. Berikut langkah-langkah untuk mendaftarkan email baru ke microsoft.1. Buka Microsoft Sign-up
2. Isi dengan lengkap data-data diri anda. Lalu klik Create Acount pada bagian bawah halaman
3. Selesai. Anda telah mempunyai alamat email baru.
4. Silahkan masukkan alamat email tersebut ke bagian footer blog DesainKode jika ingin berlangganan artikel blog ini secara gratis.
Mendaftarkan Blog dan Mengirim Sitemap ke Bing Webmaster
Setelah memiliki akun dan email microsoft, anda siap untuk mendaftarkan blog ke Bing webmaster. Sebenarnya bisa jika hanya ingin mendaftarkan blog (submit) saja tanpa harus mendaftarkan ke Bing Webmaster, tapi sebaiknya langsung saja mendaftarkan dengan akun Webmasternya untuk mendapatkan layanan yang lebih banyak seperti halnya Google Webmaster Tools. Ikuti langkah-langkah berikut :1. Buka Add URL Bing
2. Isi URL blog di kotak seperti pada gambar dibawah, lalu klik Submit. Sampai pada tahap ini, URL blog/web anda telah terdaftar di Bing dan Yahoo Search.
3. Selanjutnya akan ada 3 pilihan. Pilih saja yang pertama untuk melanjutkan mendaftarkan Sitemap Blog.
- Pilihan pertama untuk melanjutkan pendaftaran ke Bing Webmaster, (recomended)
- Pilihan kedua untuk mengetahui lebih lanjut tentang Bing Webmaster dan
- Pilihan ketiga cukup mendaftarkan url blog saja tanpa harus mendaftarkan akun webmaster Bing.
4. Isikan dengan lengkap data diri, data blog dan preferensi kontak. Tambahkan "sitemap.xml" setelah URL blog pada kotak Add a Sitemap (lihat gambar dibawah).
5. Klik Save pada bagian bawah halaman.
6. Selanjutnya akan di alihkan ke halaman verifikasi. Ada 3 pilihan cara yang disediakan. Untuk lebih mudahnya, gunakan Pilihan (option) 2.
Copy Kode HTML dari kotak seperti gambar dibawah.
7. Buka Blogger Menu Template Edit HTML
8. Paste kode HTML tadi dibawah kode <head> lalu Save Template.
Baca juga : Cara mengedit template blog dengan mudah
9. Jika sudah, kembali ke halaman verifikasi tadi lalu klik VERIFY (dibagain kiri bawah halaman)
10. Selesai
Sama halnya seperti Google, Bing juga menyadiakan banyak layanan gratis di tool webmasternya untuk mengelola dan memonitoring situs anda di search bing dan yahoo. Beberapa diantaranya adalah Submit sitemap dan Fetch as Bingbot untuk mendaftarkan artikel agar cepat terindeks oleh Bing dan Yahoo search. Karena pada saat mendaftar bing tadi, kita sudah sekalian mendaftarkan artikel lewat sitemap blog, maka cara lain yang perlu dilakukan lagi adalah lewat menu Fetch as Bingbot
Menggunakan Fitur Fetch as Bingbot di Bing Webmaster
Kalau Google punya Fetch as Google, Bing juga punya Fetch as Bingbot. Fungsi dan tujuan penggunaannya sama yaitu agar Bing cepat mengenali dan mengindeks halaman konten/artikel yang baru dibuat. Berikut langkah mendaftarkan artikel melalui fitur fetch as Bingbot.1. Buka Menu Diagnostics & Tools Fetch as Bingbot
2. Masukkan URL artikel dengan lengkap lalu klik FETCH (lihat seperti gambar dibawah)
Bisa terlihat pada gambar diatas, masih banyak menu-menu dan layanan gratis yang bisa kita gunakan. Saya tidak memaparkannya di sini, tapi anda bisa mencoba semuanya. Penting untuk diketahui, mendaftarkan blog ke bing dan yahoo belum menjamin secara langsung halaman blog atau artikel akan berada di posisi teratas SERP. Sama halnya dengan goolge, Bing dan Yahoo juga mempunyai pertimbangan dan algoritma khusus untuk mengatur posisi artikel yang dicari dengan kata kunci tertentu. Baca artikel Cara Membuat Artikel SEO , agar bisa bersaing dengan artikel lain di Bing dan Yahoo search.
Sekian artikel tentang cara mendaftarkan blog ke bing dan yahoo. Tetap ikuti perkembangan blog DesainKode. Jika ingin berlangganan artikel secara gratis, silahkan mendaftarkan alamat email anda pada bagian footer halaman ini.