Halaman 404 atau yang biasa disebut Error Page adalah salah satu dari beberapa halaman kepunyaan Blogger yang aktif apabila pengunjung tidak menemukan halaman yang mereka cari (link bermasalah). Memiliki halaman error bagi sebagian orang sangatlah penting, karena dapat membuat blog terlihat lebih profesional dari kebanyakan blog lain. Ada banyak situs dan blog yang membuat halaman error hanya dengan gambar. Memang terlihat keren, tapi disini letak kesalahannya. Kenapa? Tentunya jika ingin menciptakan halaman ini dengan tampilan yang menarik, jangan lupa membuat bagian untuk mengarahkan pengunjung/ pembaca blog kembali ke halaman lain dari blog kita entah itu dengan link Homepage ataupun dengan kotak search blog.
Untuk template blog standar Halaman 404 ditandai dengan adanya tulisan
"Sorry, the page you were looking for in this blog does not exist." di bagian post secara otomatis dimana bagian lain dari halaman seperti widget masih dapat terlihat. Tulisan ini bisa di ganti di bagian
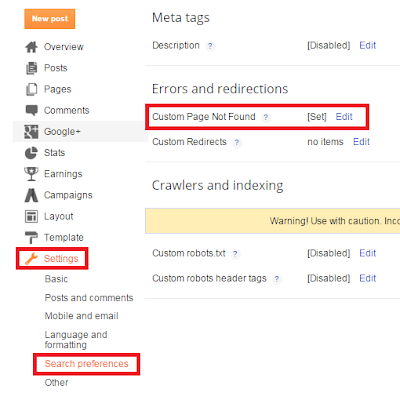
Setting -
Search Preferences - klik Edit pada bagian
Costum Page Not Found. (Lihat pada gambar)
Nah, yang akan dipaparkan disini adalah bagaimana mempunyai desain halaman error page yang lebih kreatif dan inovatif dengan mengambil full satu halaman blog kita. Agar tidak terlalu memberatkan template blog, kita akan membuat halaman ini di bagian static page/ laman blog dan pemanggilannya jelas menggunakan
Tag Kondisional Blog. Tapi apabila membuatnya di halaman static, kita juga harus menyesuaikan dengan template blog jika ingin membuatnya full halaman.
Membuat Halaman Error di Static Page
Berikut ini adalah gabungan dari kode CSS, JS dan HTML yang sudah cocok dengan template di blog ini.
<section>
<div class="container">
<div class="row row1">
<div class="col-md-12">
<h3 class="center capital f1 wow fadeInLeft" data-wow-duration="2s">
Terjadi Kesalahan!</h3>
<h5 id="error" class="center wow fadeInRight" data-wow-duration="2s">
404</h5>
<p class="center wow bounceIn" data-wow-delay="2s">
Halaman Tidak Ditemukan!</p>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div id="cflask-holder" class="wow fadeIn" data-wow-delay="2800ms">
<span class="wow tada " data-wow-delay="3000ms"><i class="fa fa-flask fa-5x flask wow flip" data-wow-delay="3300ms"></i>
<i id="b1" class="bubble"></i><i id="b2" class="bubble"></i><i id="b3" class="bubble"></i></span></div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="col-md-6 col-md-offset-3 search-form wow fadeInUp" data-wow-delay="4000ms">
<form action='http://desainkode.blogspot.co.id/search/' method='get'>
<input class="col-md-9 col-xs-12" id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...' /><input class="col-md-3 col-xs-12" id='search-button' type='submit' value='Search'/></form>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="links-wrapper col-md-6 col-md-offset-3">
<ul class="links col-md-9">
<li class="wow fadeInRight" data-wow-delay="4400ms"><a href="http://desainkode.blogspot.com"><i class="fa fa-home fa-2x"></i></a></li>
<li class="wow fadeInRight" data-wow-delay="4300ms"><a href="https://www.facebook.com/"><i class="fa fa-facebook fa-2x"></i></a></li>
<li class="wow fadeInRight" data-wow-delay="4200ms"><a href="https://twitter.com/"><i class="fa fa-twitter fa-2x"></i></a></li>
<li class="wow fadeInLeft" data-wow-delay="4200ms"><a href="https://plus.google.com/101316173415188585840"><i class="fa fa-google-plus fa-2x"></i></a></li>
<li class="wow fadeInLeft" data-wow-delay="4300ms"><a href="https://www.pinterest.com/"><i class="fa fa-pinterest fa-2x"></i></a></li>
<li class="wow fadeInLeft" data-wow-delay="4400ms"><a href="https://dribbble.com/"><i class="fa fa-dribbble fa-2x"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</section>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,600,700,800' rel='stylesheet' type='text/css'>
<link type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<link rel="stylesheet" href="http://cdn.rawgit.com/editorkode/live/master/css/Errorpage1-animate.css">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<script type="text/javascript" src="http://code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script>
<script type="text/javascript" src="http://cdn.rawgit.com/editorkode/live/master/js/Errorpage1-Countup.js"></script>
<script type="text/javascript" src="http://cdn.rawgit.com/editorkode/live/master/js/Errorpage1-wow.js"></script>
<script type="text/javascript">
"use strict";
var count = new countUp("error", 0, 404, 0, 7);
window.onload = function() {
// fire animation
count.start();
}
</script>
<!--Initiating the Wow Script-->
<script>
"use strict";
var wow = new WOW(
{
animateClass: 'animated',
offset: 100
}
);
wow.init();
</script>
<style>
#header-logo,#crosscol-wrapper,#sidebarwrap,#content h2,#footer-wrapper,#blog-pager,#desainkodelower,.header,.menuatas,.menu,.breadcrumb,.info,.categories,.comments,.page-container,h1.logo a,nav{display:none}
#wrapper,#content,#main{background: rgba(255, 255, 255, 0);width:100%;text-align:center;}
.post{background: #e8e8e8;padding: 0px;}
#content h1,h2,h3,h4,h5 {margin:0;}
.post ul li{padding-left:0;background:none;margin-left:0;}
body{
font-family: 'Open Sans', sans-seriff;
font-size: 14px;
color: #46A3FA;
background-color: #E8E8E8;
background-repeat: repeat;
overflow:hidden;
}
h1,h2,h3,h4,h5,h6{
font-family: 'Open Sans', sans-seriff;
font-weight: 700;
}
h5{font-size: 150px; margin-top: 0px;}
.center{
text-align: center;
}
.capital{
text-transform: uppercase;
}
.f1{font-size: 34px}
@keyframes bubbles1
{
0% {opacity: 0; width:7px; height:7px; top:100px; left:70px;}
25% {opacity: .25; width:8px; height:8px; top:90px; left:70px;}
50% {opacity: .5; width:9px; height:9px; top:70px; left:70px;}
75% {opacity: .75; width:10px; height:10px; top:60px; left:65px;}
100% {opacity: 0; width:11px; height:11px; top:30px; left:70px;}
}
@-webkit-keyframes bubbles1
{
0% {opacity: 0; width:5px; height:5px; top:100px; left:70px;}
25% {opacity: .25; width:6px; height:6px; top:90px; left:70px;}
50% {opacity: .5; width:7px; height:7px; top:50px; left:70px;}
75% {opacity: .75; width:9px; height:9px; top:40px; left:65px;}
100% {opacity: 0; width:10px; height:10px; top:10px; left:75px;}
}
#cflask-holder span{
height: 150px;
width: 150px;
display: block;
background-color: #fff;
margin:0px auto;
text-align: center;
border-radius: 150px;
position: relative;
}
#cflask-holder span i{
padding: 40px 0px 0px 0px;
font-size: 80px;
}
#cflask-holder span i#b1{
position: absolute;
min-width: 10px;
min-height: 10px;
border-radius: 50%;
background-color: #46A3FA;
left: 70px;
top: 70px;
-webkit-animation: bubbles1 infinite linear 1s;
animation: bubbles1 infinite linear 1s;
padding: 0px;
}
#cflask-holder span i#b2{
position: absolute;
min-width: 10px;
min-height: 10px;
border-radius: 50%;
background-color: #46A3FA;
left: 70px;
top: 70px;
-webkit-animation: bubbles1 infinite linear 2s;
animation: bubbles1 infinite linear 2s;
padding: 0px;
}
#cflask-holder span i#b3{
position: absolute;
min-width: 10px;
min-height: 10px;
border-radius: 50%;
background-color: #46A3FA;
left: 70px;
top: 70px;
-webkit-animation: bubbles1 infinite linear 2500ms;
animation: bubbles1 infinite linear 2500ms;
padding: 0px;
}
.row1 p{
font-size: 35px;
}
.search-form{
margin-top: 20px;
}
input[type="text"]{
height: 42px;
border: 1px solid #e6e4e4;
outline-color: #ccc;
transition: all .2s linear; -moz-transition: all .2s linear; -webkit-transition : all .2s linear; -o-transition: all .2s linear;
}
input[type="text"]:focus{
outline-color: #46A3FA;
}
input[type="submit"]{
height: 42px;
border: 1px solid #447BAF;
background-color: #46A3FA;
color: #fff;
text-transform: uppercase;
transition: all .2s linear; -moz-transition: all .2s linear; -webkit-transition : all .2s linear; -o-transition: all .2s linear;
}
input[type="submit"]:hover{
background-color: #447BAF;
}
.links-wrapper{
margin-top: 20px;
}
ul.links{
float: none;
display: block;
margin: 0px auto;
}
ul.links li{
list-style-type: none;
display: block;
float: left;
margin-right: 10px;
margin-bottom: 20px;
}
ul.links li a{
height: 50px;
width: 50px;
min-width: 50px;
display: inline-block;
padding: 3px 0px;
background-color: #fff;
border-radius: 50%;
text-align: center;
color: #46A3FA;
transition: all .2s linear; -moz-transition: all .2s linear; -webkit-transition : all .2s linear; -o-transition: all .2s linear;
}
ul.links li a:hover{background-color: #46A3FA;color: #fff;}
ul.links li a i{padding: 10px 0px;}
</style>
Note: Ganti bagian yang berwarna kuning dengan url Blog anda dan bagian Jejaring Sosial dengan url Sosial Media yang anda sendiri. Dalam kode tersebut, ada beberapa bagian dalam CSS style yang diedit untuk mendapatkan tampilan satu halaman full yang teratur. Seperti yang dikatakan sebelumnya, semuanya tergantung dari template yang digunakan.
Redirect Halaman Error Page ke Static Page
Ada 2 cara untuk melakukan direct ke halaman Static Page yang telah kita buat tadi. Pilih salah satunya saja.
1. Dengan Menggunakan JavaScript
Tambahkan kode Javascript Direct di bawah di bagian
Costum Page Not Found.
<script type = "text/javascript">
t1 = window.setTimeout(function(){ window.location = "http://desainkode.blogspot.com/p/error-page.html"; },2000);
</script>
Catatan : Ganti bagian yang berwarna kuning dengan Halaman Static Page yang telah dibuat. Bagian 2000 adalah waktu direct setelah halaman error dikunjungi (dalam milisecond)
2. Dengan Menggunakan Meta Tag
Untuk cara ini, kita menggunakan Tag Kondisional Halaman Error Page untuk menjalankan Static Page yang tadi dibuat.
Buka Template - Edit HTML Lalu tambahkan kode dibawah ini setelah kode
<head>
<b:if cond='data:blog.pageType == "error_page"'>
<meta content='2;URL=http://desainkode.blogspot.co.id/p/error-page.html' http-equiv='refresh'/>
</b:if>
Catatan : Ganti bagian yang berwarna kuning dengan Halaman Static Page dan bagian 2 adalah waktu direct setelah halaman error dikunjungi (dalam second)
Membuat Halaman Error Page Langsung dari Template
Berikut ini cara untuk membuat halaman 404 dari Edit Template Blogger. Cara yang dipakai tetap dengan bantuan Tag Kondisional Blogger. Langsung saja, ikuti Langkah-langkahnya :
1. Buka Template lalu pilih
Edit HTML
2. Copy kode berikut diatas kode
</body>
<b:if cond='data:blog.pageType == "error_page"'>
<section data-error='404'>
<div class="container">
<div class="row row1">
<div class="col-md-12">
<h3 class="center capital f1 wow fadeInLeft" data-wow-duration="2s">
Terjadi Kesalahan!</h3>
<h5 id="error" class="center wow fadeInRight" data-wow-duration="2s">
404</h5>
<p class="center wow bounceIn" data-wow-delay="2s">
Halaman Tidak Ditemukan!</p>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div id="cflask-holder" class="wow fadeIn" data-wow-delay="2800ms">
<span class="wow tada " data-wow-delay="3000ms"><i class="fa fa-flask fa-5x flask wow flip" data-wow-delay="3300ms"></i>
<i id="b1" class="bubble"></i><i id="b2" class="bubble"></i><i id="b3" class="bubble"></i></span></div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="col-md-6 col-md-offset-3 search-form wow fadeInUp" data-wow-delay="4000ms">
<form action='http://desainkode.blogspot.co.id/search/' method='get'>
<input class="col-md-9 col-xs-12" id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...' /><input class="col-md-3 col-xs-12" id='search-button' type='submit' value='Search'/></form>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="links-wrapper col-md-6 col-md-offset-3">
<ul class="links col-md-9">
<li class="wow fadeInRight" data-wow-delay="4400ms"><a href="http://desainkode.blogspot.com"><i class="fa fa-home fa-2x"></i></a></li>
<li class="wow fadeInRight" data-wow-delay="4300ms"><a href="https://www.facebook.com/"><i class="fa fa-facebook fa-2x"></i></a></li>
<li class="wow fadeInRight" data-wow-delay="4200ms"><a href="https://twitter.com/"><i class="fa fa-twitter fa-2x"></i></a></li>
<li class="wow fadeInLeft" data-wow-delay="4200ms"><a href="https://plus.google.com/101316173415188585840"><i class="fa fa-google-plus fa-2x"></i></a></li>
<li class="wow fadeInLeft" data-wow-delay="4300ms"><a href="https://www.pinterest.com/"><i class="fa fa-pinterest fa-2x"></i></a></li>
<li class="wow fadeInLeft" data-wow-delay="4400ms"><a href="https://dribbble.com/"><i class="fa fa-dribbble fa-2x"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</section>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,600,700,800' rel='stylesheet' type='text/css'/>
<link type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"/>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"/>
<link rel="stylesheet" href="http://cdn.rawgit.com/editorkode/live/master/css/Errorpage1-animate.css"/>
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<script type="text/javascript" src="http://code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script>
<script type="text/javascript" src="http://cdn.rawgit.com/editorkode/live/master/js/Errorpage1-Countup.js"></script>
<script type="text/javascript" src="http://cdn.rawgit.com/editorkode/live/master/js/Errorpage1-wow.js"></script>
<script type="text/javascript">
"use strict";
var count = new countUp("error", 0, 404, 0, 7);
window.onload = function() {
// fire animation
count.start();
}
</script>
<!--Initiating the Wow Script-->
<script>
"use strict";
var wow = new WOW(
{
animateClass: 'animated',
offset: 100
}
);
wow.init();
</script>
<style>
.content,.navbar{display:none}
body{
font-family: 'Open Sans', sans-seriff;
font-size: 14px;
color: #46A3FA;
background-color: #E8E8E8;
background-repeat: repeat;
}
h1,h2,h3,h4,h5,h6{
font-family: 'Open Sans', sans-seriff;
font-weight: 700;
}
h5{font-size: 150px; margin-top: 0px;}
.center{
text-align: center;
}
.capital{
text-transform: uppercase;
}
.f1{font-size: 34px}
@keyframes bubbles1
{
0% {opacity: 0; width:7px; height:7px; top:100px; left:70px;}
25% {opacity: .25; width:8px; height:8px; top:90px; left:70px;}
50% {opacity: .5; width:9px; height:9px; top:70px; left:70px;}
75% {opacity: .75; width:10px; height:10px; top:60px; left:65px;}
100% {opacity: 0; width:11px; height:11px; top:30px; left:70px;}
}
@-webkit-keyframes bubbles1
{
0% {opacity: 0; width:5px; height:5px; top:100px; left:70px;}
25% {opacity: .25; width:6px; height:6px; top:90px; left:70px;}
50% {opacity: .5; width:7px; height:7px; top:50px; left:70px;}
75% {opacity: .75; width:9px; height:9px; top:40px; left:65px;}
100% {opacity: 0; width:10px; height:10px; top:10px; left:75px;}
}
#cflask-holder span{
height: 150px;
width: 150px;
display: block;
background-color: #fff;
margin:0px auto;
text-align: center;
border-radius: 150px;
position: relative;
}
#cflask-holder span i{
padding: 40px 0px 0px 0px;
font-size: 80px;
}
#cflask-holder span i#b1{
position: absolute;
min-width: 10px;
min-height: 10px;
border-radius: 50%;
background-color: #46A3FA;
left: 70px;
top: 70px;
-webkit-animation: bubbles1 infinite linear 1s;
animation: bubbles1 infinite linear 1s;
padding: 0px;
}
#cflask-holder span i#b2{
position: absolute;
min-width: 10px;
min-height: 10px;
border-radius: 50%;
background-color: #46A3FA;
left: 70px;
top: 70px;
-webkit-animation: bubbles1 infinite linear 2s;
animation: bubbles1 infinite linear 2s;
padding: 0px;
}
#cflask-holder span i#b3{
position: absolute;
min-width: 10px;
min-height: 10px;
border-radius: 50%;
background-color: #46A3FA;
left: 70px;
top: 70px;
-webkit-animation: bubbles1 infinite linear 2500ms;
animation: bubbles1 infinite linear 2500ms;
padding: 0px;
}
.row1 p{
font-size: 35px;
}
.search-form{
margin-top: 20px;
}
input[type="text"]{
height: 42px;
border: 1px solid #e6e4e4;
outline-color: #ccc;
transition: all .2s linear; -moz-transition: all .2s linear; -webkit-transition : all .2s linear; -o-transition: all .2s linear;
}
input[type="text"]:focus{
outline-color: #46A3FA;
}
input[type="submit"]{
height: 42px;
border: 1px solid #447BAF;
background-color: #46A3FA;
color: #fff;
text-transform: uppercase;
transition: all .2s linear; -moz-transition: all .2s linear; -webkit-transition : all .2s linear; -o-transition: all .2s linear;
}
input[type="submit"]:hover{
background-color: #447BAF;
}
.links-wrapper{
margin-top: 20px;
}
ul.links{
float: none;
display: block;
margin: 0px auto;
}
ul.links li{
list-style-type: none;
display: block;
float: left;
margin-right: 10px;
margin-bottom: 20px;
}
ul.links li a{
height: 50px;
width: 50px;
min-width: 50px;
display: inline-block;
padding: 3px 0px;
background-color: #fff;
border-radius: 50%;
text-align: center;
color: #46A3FA;
transition: all .2s linear; -moz-transition: all .2s linear; -webkit-transition : all .2s linear; -o-transition: all .2s linear;
}
ul.links li a:hover{background-color: #46A3FA;color: #fff;}
ul.links li a i{padding: 10px 0px;}
</style>
</b:if>
Note: Ganti bagian yang berwarna kuning dengan url Blog anda dan bagian Jejaring Sosial dengan url Sosial Media yang anda sendiri.
3. Save. Klik tombol dibawah untuk melihat demonya. (Note: Tetap edit di bagian Style CSS untuk membuat tampilannya lebih rapi dan teratur)
Download Source Kode Lengkap ErrorPage 404
Bagaimana? Blog akan teelihat lebih profesional kan?. Sebagai tambahan, Ada kekurangan dan kelebihan di bagian loading blog jika memasangnya di static page (lalu di direct) dengan memasangnya langsung ke Template Edit HTML blog. Semua pilihan ada pada anda. Tapi, anda juga jangan terlalu berharap ingin agar pengunjung atau pembaca blog anda sering-sering berkunjung ke halaman itu, karna jelas semakin sering halman error page dikunjungi, semakin banyak pula link dalam blog anda yang bermasalah. Nanti akan ada beberapa desain
Error Page yang Menarik, Kreatif dan Inovatif yang akan di bagikan di blog ini, Jangan lupa subscribe di bagian footer Blog da tetap selalu kunjungi Blog DesainKode.




10 comments
DedeRina
Gan kalo menu disamping kanan blog agan ini caranya gmn gan???
kalo ane pengennya nampil begituan tapi social medianya..
ijin berguru ya suhu..
Desain Kode
DedeRina
Desain Kode
Tapi kalau butuh cepat, ini source kode Sidebar Menu blog ini :
[url=https://jsfiddle.net/desainkode/ndgkztb2/]KLIK DISINI[/url]
(jgn lupa ada 2 link external resource)
Semoga Membantu :)
DedeRina
Desain Kode
Untuk Eksternal Resourcenya bisa ditempatkan di dalam body mengikuti HTML
DedeRina
[url=http://dederina.blogspot.co.id/]cek situs ane gan[/url]
Desain Kode
ekstract .rar filenya trus klik kanan "open with notepad" untuk melihat struktur kodenya.
Unknown
Tautan (link) hidup dalam komentar bersifat nofollow.
Untuk menyisipkan tautan dengan aman, gunakan kode [url=http://nama_situs.com]Teks Tautan[/url]
Untuk menyisipkan kode, gunakan tag <i rel="pre">KODE ANDA</i>
Untuk menyisipkan gambar, gunakan kode [img]URL GAMBAR[/img]
Untuk menyisipkan judul, gunakan tag <b rel="h4">JUDUL ANDA DI SINI...</b>
Untuk menciptakan efek tebal gunakan tag <strong>TEKS ANDA DI SINI...</strong>
Untuk menciptakan efek huruf miring gunakan tag <em>TEKS ANDA DI SINI...</em>
Konversi Kode di Sini