Konversi Kode atau yang biasa disebut
Parse HTML pada dasarnya memiliki fungsi yang sama dengan
Ad Converter atau konversi kode iklan seperti Google Adsense. Tujuannya adalah untuk menulis suatu kode HTML atau Javascript, bukan membacanya sebagai kode. Tool ini sangat berguna dan wajib dimiliki oleh blogger yang berkecimpung di bagian Tutorial Web dan Edit Web seperti blog DesainKode ini. Selain dalam postingan, untuk menulis kode pada bagian
komentar blog juga perlu di konversi sebelumnya.
Bagi yang belum mengerti penggunaan Konversi Kode, lihat contoh perbedaan dengan dan tanpa penggunaan tool Konversi ini :
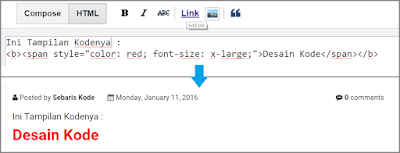
Contoh 1 : Saat menuliskan kode di postingan blog dalam mode HTML (bagian atas), apabila tidak di konversi maka hasil postingannya akan tampak seperti pada bagian bawah (blogger membacanya sebagai kode).
Contoh 2 : Saat menuliskan kode yang sudah di
konversi dengan Tool Code Converte (bagian atas), maka hasilnya postingannya akan tampak seperti pada bagian bawah (tidak di baca sebagai kode, melainkan sebagai tulisan).
Dalam tutorial ini, kita akan membuat Tool Konversi Kode tersebut pada halaman statis blog. Beda dari yang biasa di jumpai, tool ini sudah dilengkapi dengan pilihan character yang ingin di konversi. Berikut ini karakter yang akan dikonversi :
- < menjadi <
- > menjadi >
- " menjadi "
- ' menjadi '
- & menjadi &
Untuk membuatnya sangat mudah, silahkan diikuti langkah-langakah berikut:
1. Buka
Menu Pages New Page
2. Copy dan Paste Kode Berikut pada Mode HTML
<textarea id="codes" placeholder="Tulis/paste kode di sini lalu klik 'Konversi'" spellcheck="false"></textarea>
<div class="button-group">
<button id="convert" onclick="cdConvert();this.disabled = true;">Konversi</button><button onclick="cdClear();">Bersihkan</button></div>
<ul id='wrapin'>
<li><input checked="true" id="opt1" type="checkbox" />Konversi <code>&</code> menjadi <code>&amp;</code></li>
<li><input checked="true" id="opt2" type="checkbox" />Konversi <code><</code> menjadi <code>&lt;</code></li>
<li><input checked="true" id="opt3" type="checkbox" />Konversi <code>></code> menjadi <code>&gt;</code></li>
<li><input id="opt4" type="checkbox" />Konversi <code>"</code> menjadi <code>&quot;</code></li>
<li><input id="opt5" type="checkbox" />Konversi <code>'</code> menjadi <code>&#039;</code></li>
</ul>
<style type="text/css">
code{font-family:Consolas,Monaco,'Andale Mono','Courier New',Courier,Monospace;color:#2a5ead;font-size:13px;padding:2px 4px;color:#d14;}
#codes{font:13px 'Courier New',Monospace;border:1px solid #e9e9e9;width:550px;height:250px;margin:0 auto;display:block;background-color:#f3f3f3;color:#333;padding:15px;}
.button-group{margin:0 auto 0;text-align:center}
button,button[disabled]:active{border: none;padding: 5px 12px;color: #fff;background-color: #0ea6d8;cursor: pointer;font-size: 13px;margin: 0 10px;line-height: 23px;border-radius: 3px;transition: all 0.3s ease-in-out;}
button:active{background:#3f92e1;}
button[disabled],button[disabled]:active{background:#3f92e1;}
#opt1,#opt2,#opt3,#opt4,#opt5{display:inline-block;margin-right:10px;}
</style>
<script type="text/javascript">
function cdClear() {
var wtarea = document.getElementById('codes');
wtarea.value = '';
wtarea.focus();
document.getElementById('convert').disabled = false;
}
function cdConvert() {
var ctarea = document.getElementById('codes'),
cv = ctarea.value,
opt1 = document.getElementById('opt1'),
opt2 = document.getElementById('opt2'),
opt3 = document.getElementById('opt3'),
opt4 = document.getElementById('opt4'),
opt5 = document.getElementById('opt5');
cv = cv.replace(/\t/g, " ");
if (opt1.checked) cv = cv.replace(/&/g, "&");
if (opt2.checked) cv = cv.replace(/</g, "<");
if (opt3.checked) cv = cv.replace(/>/g, ">");
if (opt4.checked) cv = cv.replace(/"/g, """);
if (opt5.checked) cv = cv.replace(/'/g, "'");
ctarea.value = cv;
ctarea.focus();
ctarea.select();
};
</script>
3. Publish dan Lihat hasilnya
Note : Edit seperlunya. Ganti bagian
width:550px untuk lebarnya dan
height:250px untuk tingginya, sesuaikan dengan keinginan dan ukuran template masing-masing.
Sekian tutorial cara membuat Tool Konversi Kode (Parse HTML). Jangan lupa subscribe di bagian footer blog ini untuk berlangganan artikel terbaru blog DesainKode.




Tautan (link) hidup dalam komentar bersifat nofollow.
Untuk menyisipkan tautan dengan aman, gunakan kode [url=http://nama_situs.com]Teks Tautan[/url]
Untuk menyisipkan kode, gunakan tag <i rel="pre">KODE ANDA</i>
Untuk menyisipkan gambar, gunakan kode [img]URL GAMBAR[/img]
Untuk menyisipkan judul, gunakan tag <b rel="h4">JUDUL ANDA DI SINI...</b>
Untuk menciptakan efek tebal gunakan tag <strong>TEKS ANDA DI SINI...</strong>
Untuk menciptakan efek huruf miring gunakan tag <em>TEKS ANDA DI SINI...</em>
Konversi Kode di Sini