Tahapan Awal Cara Mengedit Blog dengan Mudah
Sunday, December 20, 2015
0
comments
Misalnya : Anda sedang yang mencari cara membuat widget artikel terkait dibawah postingan atau widget lain apa saja. setelah mendapat di google dan masuk ke blog tutorialnya, tentunya akan ada kode css, js dan html yang diberikan dalam tutorial tersebut. Apakah memang anda memahami maksud dari kode-kode tersebut? Sebagai seseorang yang bukan berlatar belakang programer memang cenderung tidak mengetahuinya, tapi setidaknya ada baiknya memahami maksud atau keterkaitan antara kode css, js dan html yang diberikan tersebut. Cobalah setiap ingin mengedit tampilan blog, entah itu menambahkah widget atau apa saja, pahami maksud dari setiap kode-kode tersebut. Memang kita belum tentu dapat membuat sendiri script yang kita butuhkan, tapi cobalah untuk mempelajarinya.
MENGEDIT BLOG DARI MENU LAYOUT
Seperti dalam artikel Cara Buat Blog Untuk Blogger Pemula, saya juga sedikit menjelaskan tentang beberapa menu yang ada dalam blogger. Terkait dengan hal mengedit blog, menu yang biasanya dipakai para blogger adalah menu Layout, Template dan Settings.Tapi dari ketiganya, menu Template yang paling utama. Apa yang kita edit di menu Layout dan Settings akan berpengaruh ke kode-kode yang ada di menu Template. Jadi ingat, jangan pernah mengedit blog dengan membuka menu Layout dan Template di tab secara bersamaan. Sebagai contoh, mari kita mengedit widget dari menu Layout dan melihat hasilnya di menu Template. Ikuti langkah-langkah berikut :
- Masuk ke menu Layout lalu klik salah satu "Add a Gadget" yang ada. Maka akan muncul jendela yang bar untuk memilih Gadget/Widget
- Sebagai contoh, saya akan menmbahkan widget Profile, Klik tanda + yang ada di kanan atasnya.
- Ketik Judul Widget (mis: About Me), lalu pilih Save.
- Nah, widget Profil sudah berhasil dipasang. Dalam hal ini, saya memasangnya di sebelah kanan atau di Side Bar.
- Untuk memindahkannya sangatlah mudah. cukup dengan klik dan tahan Gadget yang akan dipndahkan, lalu pindahkan di tempat yang diinginkan. Jangan lupa klik "Save arrangement"
Nah, setelah berhasil memasang salah satu Gadget di menu Layout, apakah memang benar bahwa akan berpengaruh ke menu Template seperti yang saya ketakan sebelumnya? Coba kita buktikan :
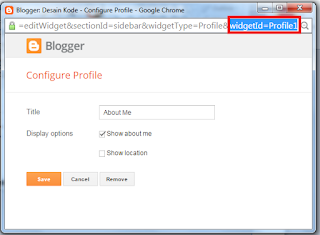
- Buka kembali Gadget About Me yang kita buat tadi, atau Gadget lain juga boleh. Klik "Edit" di bagian kanannya.
- Coba lihat bagian url-nya. Di bagian akhir anda akan menemukan "widgetId". Dalam hal ini, widget id untuk About Me yang saya pasang tadi adalah "Profile1". Widget id inilah yang nantinya akan kita cari pada menu Template blogger. Tutup kembali jendela widget yang dibuka tadi.
- Masuk ke menu "Template". Lalu pilih "Edit HTML"
- Klik sekali pada sembarang daerah di dalam edit HTML. lalu Ctrl+F pada keybord (search), Lalu ketik "Profile1" (tanpa petik)
- Bagaimana? pasti akan kita temukan widget id yang tadi dibuat sebelumnya di menu Layout. Lihat hasil pencarian saya dibawah. Yang saya block merupakan bagian dari Gadget Profile/About Me yang di buat tadi.
- Kode gadget di menu "Edit HTML" dimulai dari kode <b:widget id= ....> dan diakhiri dengan kode penutup </b:widget>. Kalau masih belum percaya itu adalah widget yang kita buat sebelumnya di menu Layout, coba hapus bagian kode gadget tersebut (dalam hal ini kode gadget Profile2 saya berada di baris 1584-1626). Save template dan kembali ke menu Layout. Kalau di menu Layout tidak tampil lagi, artinya memang benar itu kode dari Gadget yang dibuat tadi.
Semua yang di jelaskan dan dipaparkan diatas hanya sebagian kecil dari pengetahuan tentang mengedit blog. Masih terlalu banyak yang harus dimengerti dan dipahami jika ingin menjadi blogger profesional. Nah, mari kita lanjutkan. Sebelumnya sudah dibahas tentang mengedit template dari menu Layout, sekarang kita beralih ke menu Template.
Pada umumnya struktur kode-kode tampilan blogspot yang ada dalam "Edit HTML" adalah seperti berikut (Secara umum, struktur kodenya saya tulis seperti ini agar mudah dipahami) :
MENGEDIT BLOG DARI MENU TEMPLATE
Yang akan saya bahas disini, bukan tentang struktur tampilan yang ada di blogspot tapi, struktur dari kode-kode yang ada pada Edit HTML di menu Template. Seperti yang terliha ketika membuka menu Template, ada 2 cara yang disediakan pihak bloger untuk mengedit template blog. Bagi yang benar-benar pertama kali menggunakan blogger atau yang sama sekali tidak mengerti tentang bahasa pemrograman CSS, JS dan HTML, saya sarankan untuk mengedit blog lewat sub menu "Costumize" saja. sangat mudah untuk mengedit tampilan blog dari costumize, karena apayang yang kita ubah akan terlihat langsung pada blog kita. Beda dengan submenu "Edit HTML" karena kita harus mengatur kode-kode didalamnya sedemikian rupa sapai menghasilkan tampilan blog yang diinginkan.Pada umumnya struktur kode-kode tampilan blogspot yang ada dalam "Edit HTML" adalah seperti berikut (Secara umum, struktur kodenya saya tulis seperti ini agar mudah dipahami) :
<html>
<head>
<!-- KODE META TAG BLOG -->
<b:skin>
<!-- KODE CSS BLOG -->
</b:skin>
<!-- KODE JAVASCRIPT BLOG -->
</head>
<body>
<!-- KODE HTML BLOG -->
<!-- KODE JQUERY BLOG -->
<!-- KODE SECTION BLOG -->
</body>
</html>- META TAG. Apa itu? cari sendiri penjelasannya di google. karena butuh artikel baru untuk menjelaskannya secara rinci. Intinya, meta tag adalah kode untuk memberitahukan segala informasi yang ada di blog kita ke mesin pencari seperti google, yahoo dan bing, tentunya dengan tepat dan benar.
- CSS. (Cascade Style Sheets) adalah kode untuk mengatur dan menghias tampilan blog kita nantinya agar lebih menarik dan enak dipandang mata. Kode CSS biasa diawali dengan tanda "." (titik)" dan "#" (pagar) dan dipanggil oleh HTML lewat batuan kode "class" atau "id"
- JS atau (Javascript) adalah kode untuk menjalankan perintah yang telah disusun dan dipanggil oleh CSS dan HTML untuk mengubah halaman blog statis menjadi dinamis dan interaktif.
- HTML. (HyperText Markup Language) adalah kode untuk membuat halaman blog kita. kode ini juga untuk membuat perintah kepada CSS dan JS atau dengan bahasa lainnya, HTML yang memanggil CSS dan JS. Untuk lebih jelasnya silahkan bertanya ke google.
- KODE SECTION ? untuk template-template standar, blogger sudah pasti menyediakan kode ini. Dalam kode Section terdapat kode Widget. Tapi bagi mereka yang mengambil kode template dari tempat lain, harus memasukkan kode section ini ke dalam EditHTML, karena blog harus mempunyai setidaknya 1 kode section (b:section tag)
Secara garis besar, didalam kode Head di letakkan kode CSS dan JAVASCRIPT untuk mengubah tampilan blog. Itulah kenapa, biasanya blogger tutorial menyuruh untuk meletakkan kode CSS diatas </b:skin> dan kode JS diatas kode </head>. kode CSS bisa saja diletakkan di dalam Body namun harus memakai kode (style="<!-- letak kode css -->") tanpa harus menambah tanda titik dan pagar lagi dalam kode html yang dibuat. Begitu pula untuk kode JS membutuhkan kode tambahan (<script src="<!-- letak url file js -->").
Kalo ingin berkreasi dan berinovasi untuk membuat desain/ hal baru yang mau diterapkan di blog anda, saya sarankan untuk menggunakan web https://jsfiddle.net/ sebelum menerapkan ke blogspot. jsfiddle dibuat untuk mengetes kode-kode JS, CSS dan HTML. Ada banyak situs yang serupa, tapi menurut saya JSfiddle yang terbaik. Juga nantinya saya akan membuat artikel bagaimana membuat sebuah web atau blog seperti JSfiddle tersebut.
Pada struktur template blogspot, blogger juga sudah menyediakan beberapa jenis halaman yang mana akan sangat dibutuhkan bagi mereka yang ingin membuat template yang berbeda pada setia halamannya yang berbeda dengan tampilan template blogger pada umumnya. Hal ini dinamakan TAG KONDISIONAL. Nanti juga saya akan membuat penjelasannya dalam artikel yang lain. Cukup sekian penjelasan umum untuk mengedit blog. Lakukan banyak demonstrasi. Kalo sudah terbiasa mengedit template, nantinya akan terasa mudah dan menyenangkan. Jangan lupa untuk tetap ikuti perkembangan artikel blog desainkode.






Tautan (link) hidup dalam komentar bersifat nofollow.
Untuk menyisipkan tautan dengan aman, gunakan kode [url=http://nama_situs.com]Teks Tautan[/url]
Untuk menyisipkan kode, gunakan tag <i rel="pre">KODE ANDA</i>
Untuk menyisipkan gambar, gunakan kode [img]URL GAMBAR[/img]
Untuk menyisipkan judul, gunakan tag <b rel="h4">JUDUL ANDA DI SINI...</b>
Untuk menciptakan efek tebal gunakan tag <strong>TEKS ANDA DI SINI...</strong>
Untuk menciptakan efek huruf miring gunakan tag <em>TEKS ANDA DI SINI...</em>
Konversi Kode di Sini