Cara Membuat Web Tempat Menguji CSS, JS dan HTML
Saturday, December 26, 2015
0
comments
Ada banyak situs web yang serupa dengan yang akan kita buat disini. Jadi semuanya tergantung dari diri sendiri saja yang mana yang akan digunakan. Namun, sebelum kita membuatnya, mungkin kita bisa mengenal beberapa situs serupa tersebut yang banyak digunakan orang-orang :
1. JSFiddle
Menurut saya, JSfiddle yang paling banyak digunakan coder-coder di dunia. Ini juga merupakan tempat favorit saya dalam melakukan koding. Ada banyak keunggulan JSFiddle dibanding dengan yang lainnya, diantaranya tampilan 4 panel editor (CSS, JS, HTML dan Pratinjau) yang dapat dilihat sekaligus dalam satu halaman dan dengan cepat kita juga dapat mengubah ukuran panel sesuai kebutuhan kita. Sistem tata letak JSfiddle benar-benar fleksibel dari para pesaingnya. Selain itu JSFiddle juga dapat menyimpan hasil koding kita, tentunya dengan mendaftar dulu di webnya. Hanya saja ada kekurangan dari JSFiddle dimana tidak adanya fitur auto update untuk melihat tampilan. Jadi setelah mengedit kode, harus klik "Run" dulu untuk melihat tampilannya.
2. CSSDESK
CSSDESK merupakan situs yang tertua dari situs lain yang serupa. Tidak banyak yang saya tahu tentang CSSDESK karena saya tidak pernak menggunakannya. Bisa di lihat, ada 3 panel editor utama yaitu CSS, HTML dan Pratinjau yang mana ukurannya juga bisa diubah dengan cepat. Tampilan CSSDESK juga diwarnai dengan adanya menu untuk mengganti background pada pratinjau. Selain itu, kita juga bisa download apa saya yang kita kerjakan. Kekurangannya? tentu saja kita tidak melihat adanya panel Javascript. Jadi CSSDESK hanya murni berfokus pada CSS dan HTML
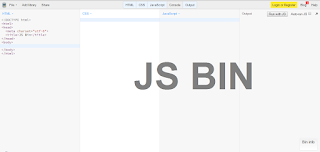
3. JSBIN
Tempat populer kedua setelah JSFiddle adalah JSBin. Kelebihannya ada pada tampilan yang sederhana dimana ada beberapa tombol untuk mengatur panel editor yang ingin ditampilkan. Keunggulannya dibanding JSFiddle, adalah ketika melakukan reload ulang page, dimana kode-kode yang telah berada dalam panel editor CSS, JS dan HTML tidak akan hilang. Sama seperti CSSDESK, JSBin juga dapat mendownload hasil pekerjaan kita buat. Saya juga tidak pernah menggunakan situs ini, namun jika dilihat pada halaman websitenya, JSBin juga menyuguhkan banyak fitur-fitur yang tidak kalah baiknya dengan JSFiddle.
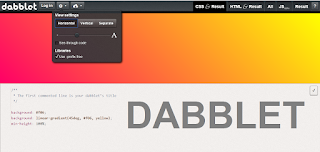
DABBLET memang belum sepopuler JSFiddle dan JSBin, namun merupakan salah satu dari beberapa pilihan terbaik untuk mengetes kode CSS, JS dan HTML. Tampilannya juga cukup baik dengan pengaturan horizontal atau vertikal sesuai dengan keinginan dan kebutuhan kita. Ada keunggulan DABBLET yang tidak dimiliki situs serupa lainnya, dimana kita bisa melihat preview kecil (font, warna, ukuran dan gambar) hanya dengan menyorot ke kodenya. Hanya saja ukuran panel tidak bisa diatur sesuai dengan keinginan kita, pembagiannya 50% antara preview dengan panel editor lain yang ditampilkan.
Blog ini yang akan saya bagikan ke anda. Fungsinya jelas sama dengan yang dipaparkan diatas yaitu untuk menguji kode-kode CSS, JS dan HTML. Untuk kelebihan dan kekurangannya, silahkan di cari sendiri. Silahkan di download template gratis yang saya bagikan ke anda. Ada juga saya file untuk bisa mengedit dan menguji CSS, JS dan HTML anda secara offline.
XML FILE
(untuk upload file .xml buka menu setting -> other -> lalu import blog)
NOTEPAD (.txt) FILE
(untuk file notepad/.txt buka menu template -> EditHTML -> lalu ganti semua kode yang ada dengan kode dalam notepad)
ALL FILES (Untuk Mode Offline)
(ekstrack file .rar lalu pilih index.html untuk menjalankannya)
Masih ada beberapa situs lain yang serupa, seperti CSSDECK, Liveweave, dan Codepen, hanya saja belum sepopuler dengan yang diatas. Belum lagi jika anda membuat sendiri Editor anda, pastinya akan semakin banyak. Tampilan blog EditorKode yang diberikan diatas memang sangatlah sederhana. Jadi, silahkan diedit sendiri sesuai dengan keinginan dan buat Editor kode anda sendiri. Kalau tidak ingin membuatnya, anda bisa bookmark salah satu dari situs diatas. Karena suatu saat anda akan membutuhkannya dalam mengedit template blog atau web anda atau mungkin untuk bereksperimen dan mengembangkan ide-ide anda dalam hal desain template.






Tautan (link) hidup dalam komentar bersifat nofollow.
Untuk menyisipkan tautan dengan aman, gunakan kode [url=http://nama_situs.com]Teks Tautan[/url]
Untuk menyisipkan kode, gunakan tag <i rel="pre">KODE ANDA</i>
Untuk menyisipkan gambar, gunakan kode [img]URL GAMBAR[/img]
Untuk menyisipkan judul, gunakan tag <b rel="h4">JUDUL ANDA DI SINI...</b>
Untuk menciptakan efek tebal gunakan tag <strong>TEKS ANDA DI SINI...</strong>
Untuk menciptakan efek huruf miring gunakan tag <em>TEKS ANDA DI SINI...</em>
Konversi Kode di Sini